What if T-pain was a kinetic text animation?
This is the question I set out to answer as soon as I saw this video! Can you feel the flow he put into the rhyme?
Essa é a pergunta que busquei responder assim que vi esse vídeo! Consegue perceber o flow que ele colocou na rima?
That’s when I realized that motion design and flow have something in common: rhythm!
Foi nesse momento que percebi que motion design e o flow tem algo em comum: Ritmo!
I spent a few days watching this video until I decided to turn it into a new animation project. There was no script, no idea of what to do—I just knew something cool could come out of this song; I could feel that the music was "asking" me to do something with it.
Fiquei alguns dias vendo esse vídeo, até que decidi transformar isso em um novo projeto de animação. Não tinha roteiro, não tinha ideia do que fazer, só sei que algo legal podia sair dessa música, dava pra sentir que a música "pedia" para que eu fizesse algo a respeito.
To give this project at least some sense, and not let it get so vague and abstract that I’d end up stuck and unable to create anything (yes, I've had plenty of brilliant ideas that never went anywhere), I decided that the rhythm of my animations would be the focus of my study for this project.
Para dar o mínimo de sentido nesse projeto, e não ficar algo tão vago e abstrato a ponto de travar e não conseguir fazer nada (sim, já tive diversas ideias geniais que nunca forma para frente), decidi que o ritmo das minhas animações seria o meu objeto de estudo desse projeto.
Behind the scenes ↓


First things first.
If you think I started this project already knowing how each scene would turn out, you're way off! lol
Se você pensa que eu fiz o projeto já sabendo como seria cada cena, errou feio! rsrs
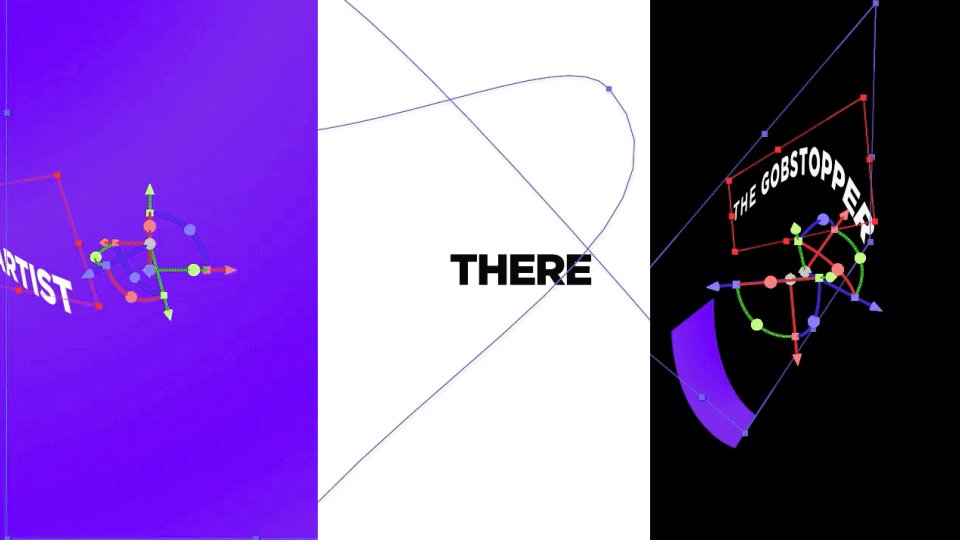
Check out how exciting it was when I finished the first WIP of the project:
Olha o quão empolgante foi quando terminei o primeiro wip do projeto:
I make a point of showing how it all began, because that’s how I understood that I don’t need to know EVERYTHING that’s going to happen in a project to start, I just need to start.
Faço questão de mostrar como tudo começou, por que foi assim que entendi que não preciso saber TUDO o que vai acontecer no projeto para começar, eu só preciso começar.
Along the way, things will start to make sense, and it’ll all turn out fine!
No meio do projeto as coisas vão começar a fazer sentido e vai ficar tudo bem!
Moodboard ↓


I don’t know about you, but when I grow up, I want to be as good as Riccardo Agostinelli. For me, he’s one of the best when it comes to animation rhythm, and his recent type animation posts were the big inspiration for my project. (One day, I’ll be as good as him, i promise!)
Eu não sei você, mas quando eu crescer, quero ser tão bom quanto o Riccardo Agostinelli. Pra mim ele é um dos melhores quando estamos falando em ritmo de animação, e os seus posts recentes de animação de type foram a grande inspiração para o meu projeto. (um dia vou ser tão bom quanto ele, prometo!)
Projetos:
Studying these projects, I noticed a few common points: (i) There’s a lot of color contrast, (ii) The scenes are fast, but you can still catch what’s happening, and (iii) Less is more, but sometimes you need to repeat objects so the scene doesn’t feel "empty."
Estudando esses projetos, percebi alguns pontos em comum: (i) Existe muito contraste de cor, (ii) As cenas são rápidas, mas ainda da pra perceber o que está acontecendo e (iii) Menos é mais, mas as vezes vai ser preciso repetir objetos para que a cena não fique "vazia".
This is good... but it's still not GREAT.
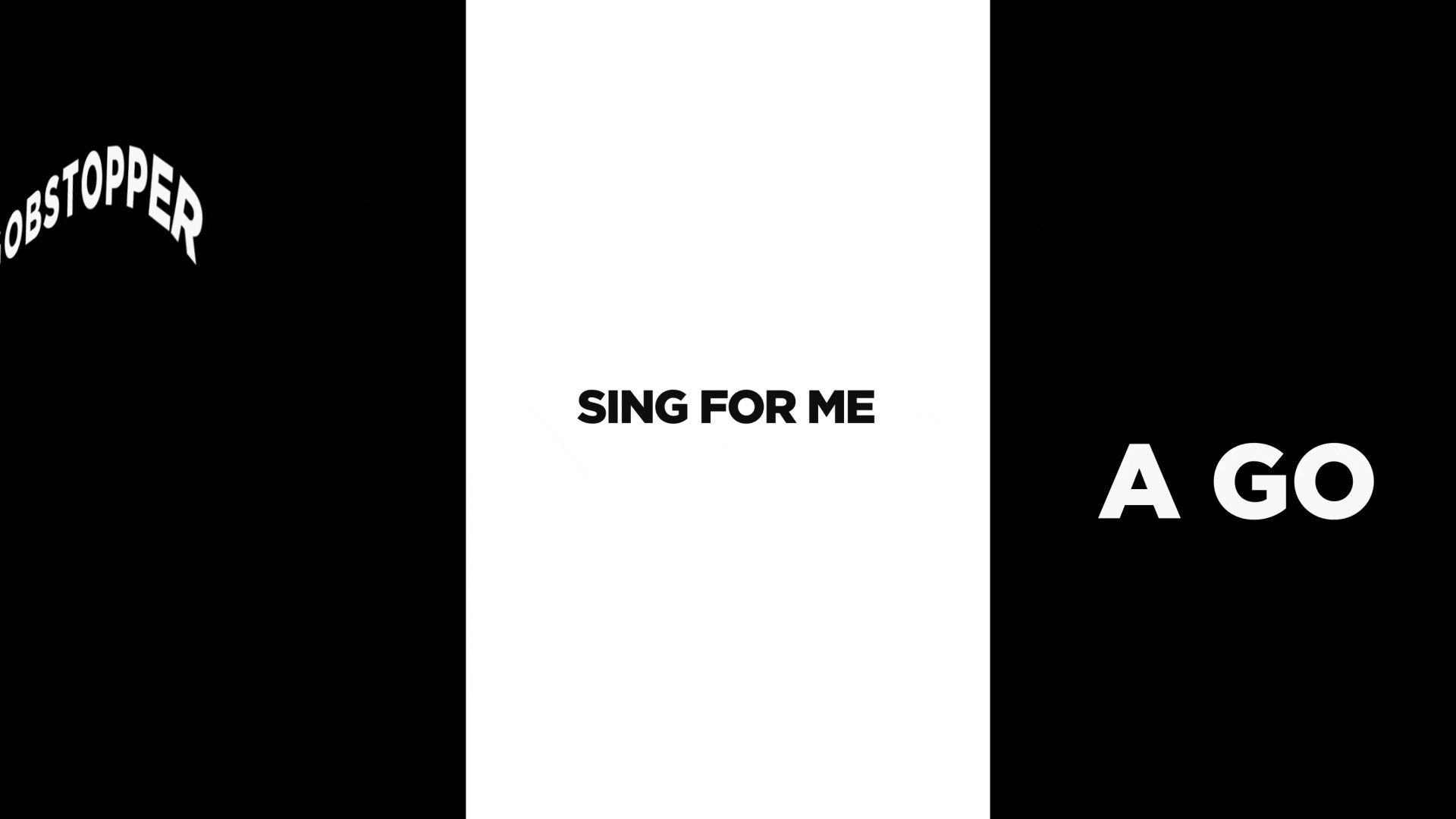
After spending about 3 days testing some animations, I reached this version of the project. I looked at it... looked again... looked one more time, and something still bothered me. In my head, there was a voice saying, "This is good... but it's still not great!"
Depois de passar uns 3 dias testando algumas animações, cheguei nessa versão do projeto. Olhei...olhei de novo....olhei mais uma vez, e algo ainda me incomodava, na minha cabeça tinha uma voz dizendo "isso está bom.....mas ainda não tá BOM"!
I put the project aside for a day, and when I came back, I tried to understand what was missing. When I went back to my references, I quickly found what was lacking: (i) rhythm in the animations, and (ii) more contrast between the scenes.
Deixei esse projeto de lado por um dia, e quando voltei, tentei entender o que estava faltando, e quando voltei nas referências, logo encontrei o que estava faltando: (i) ritmo nas animações, (ii) mais contraste entre as cenas.
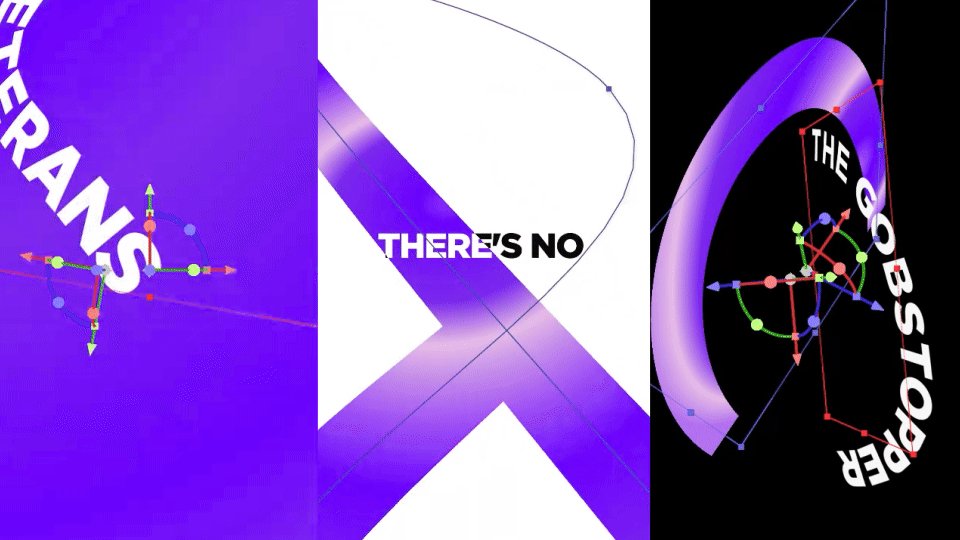
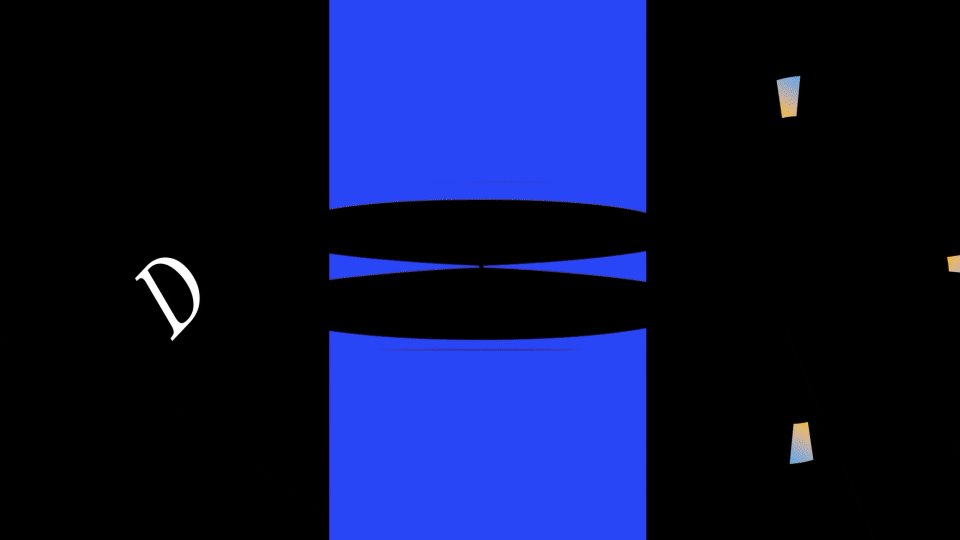
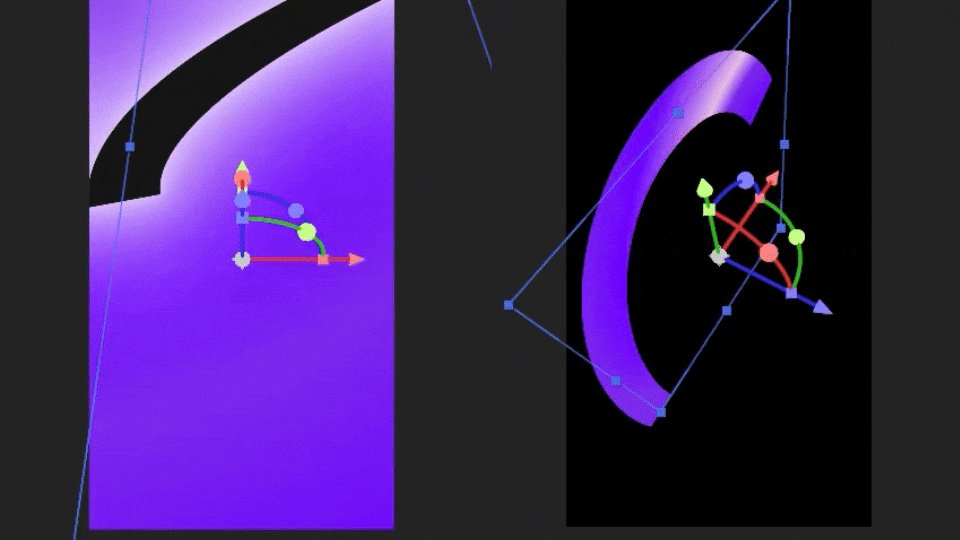
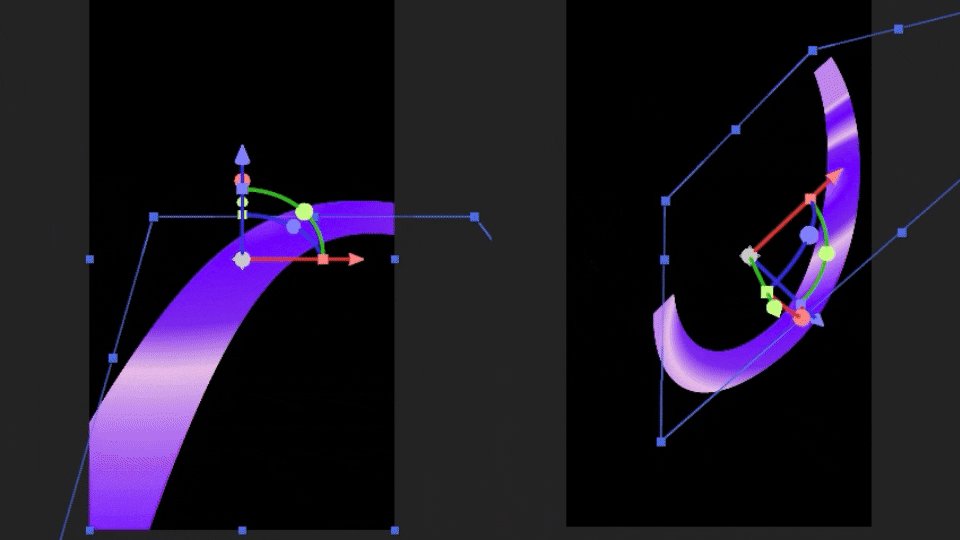
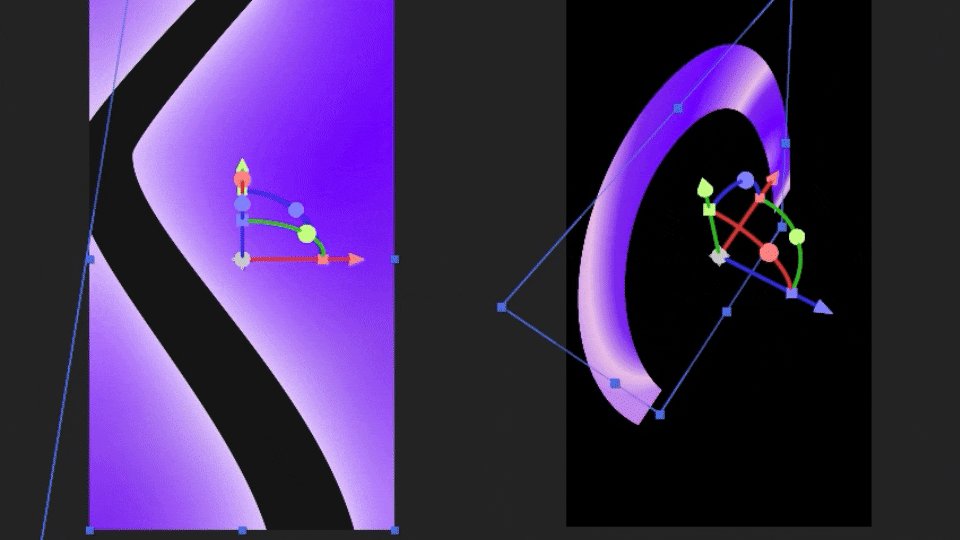
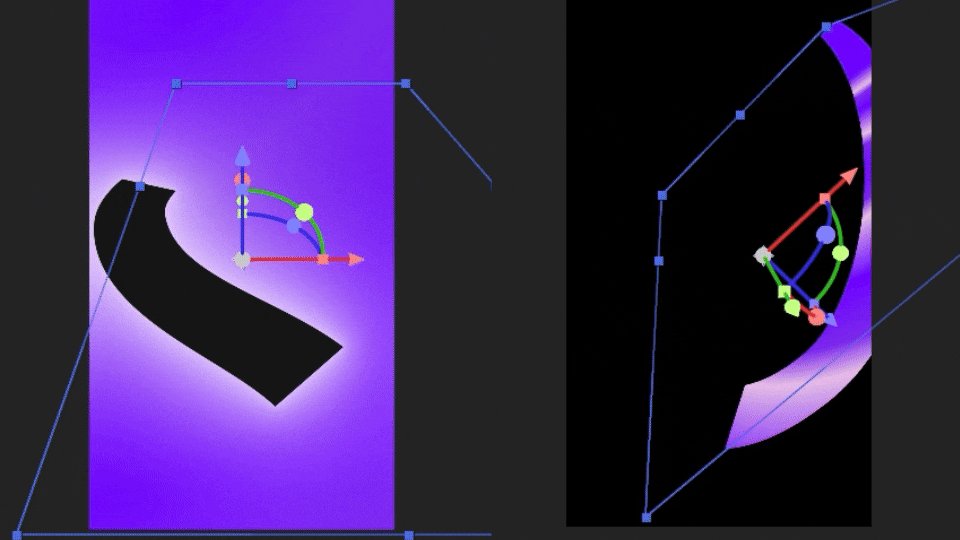
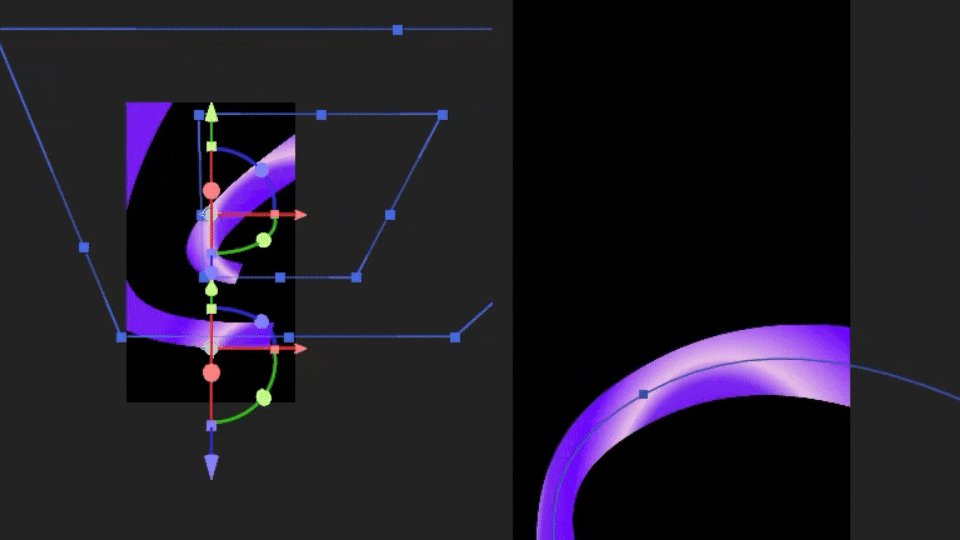
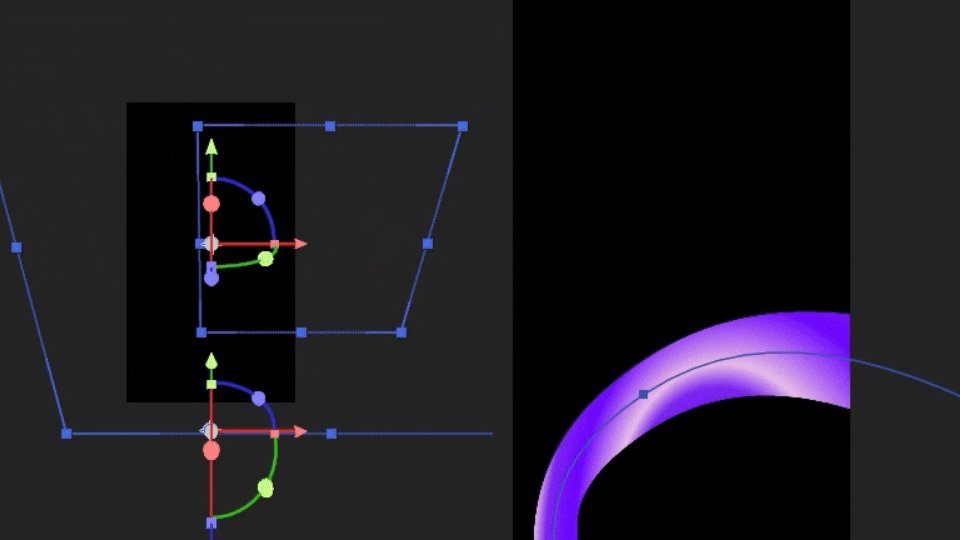
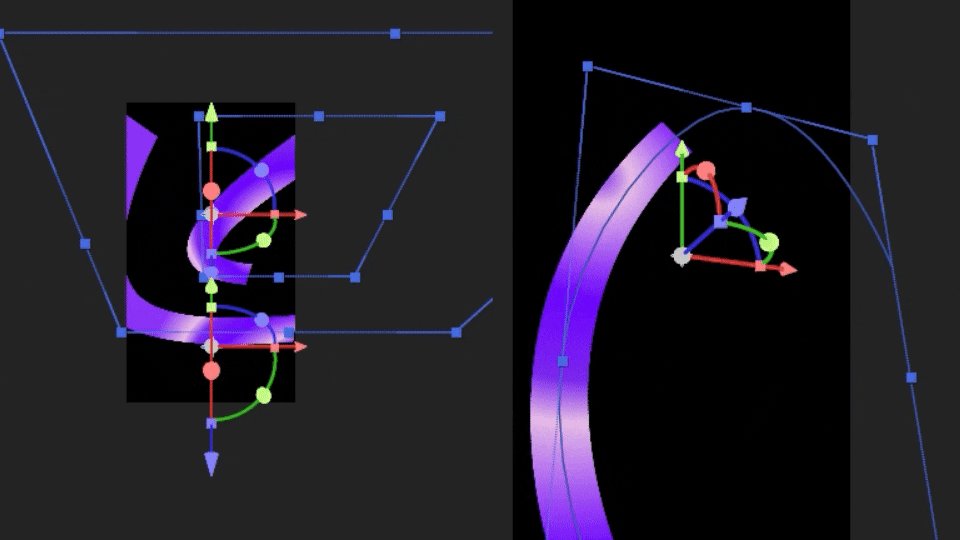
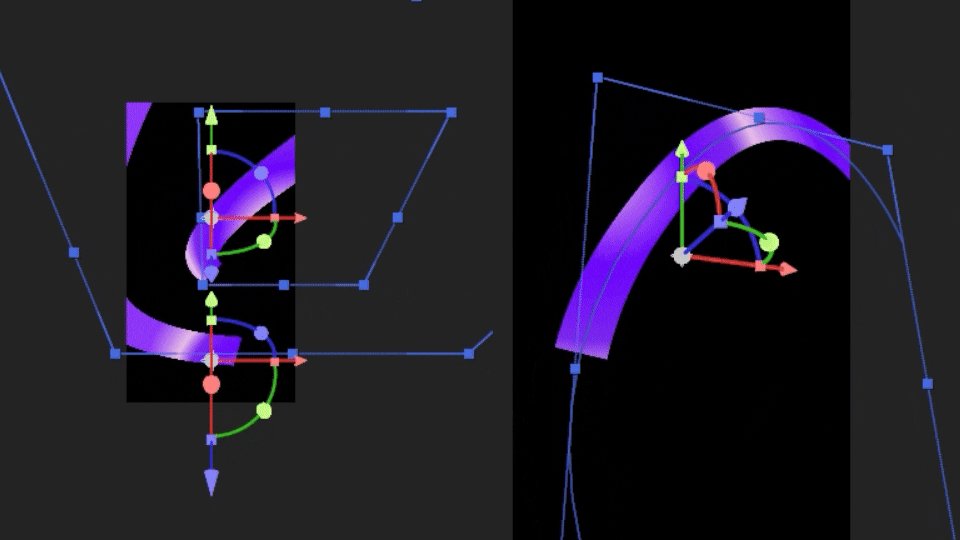
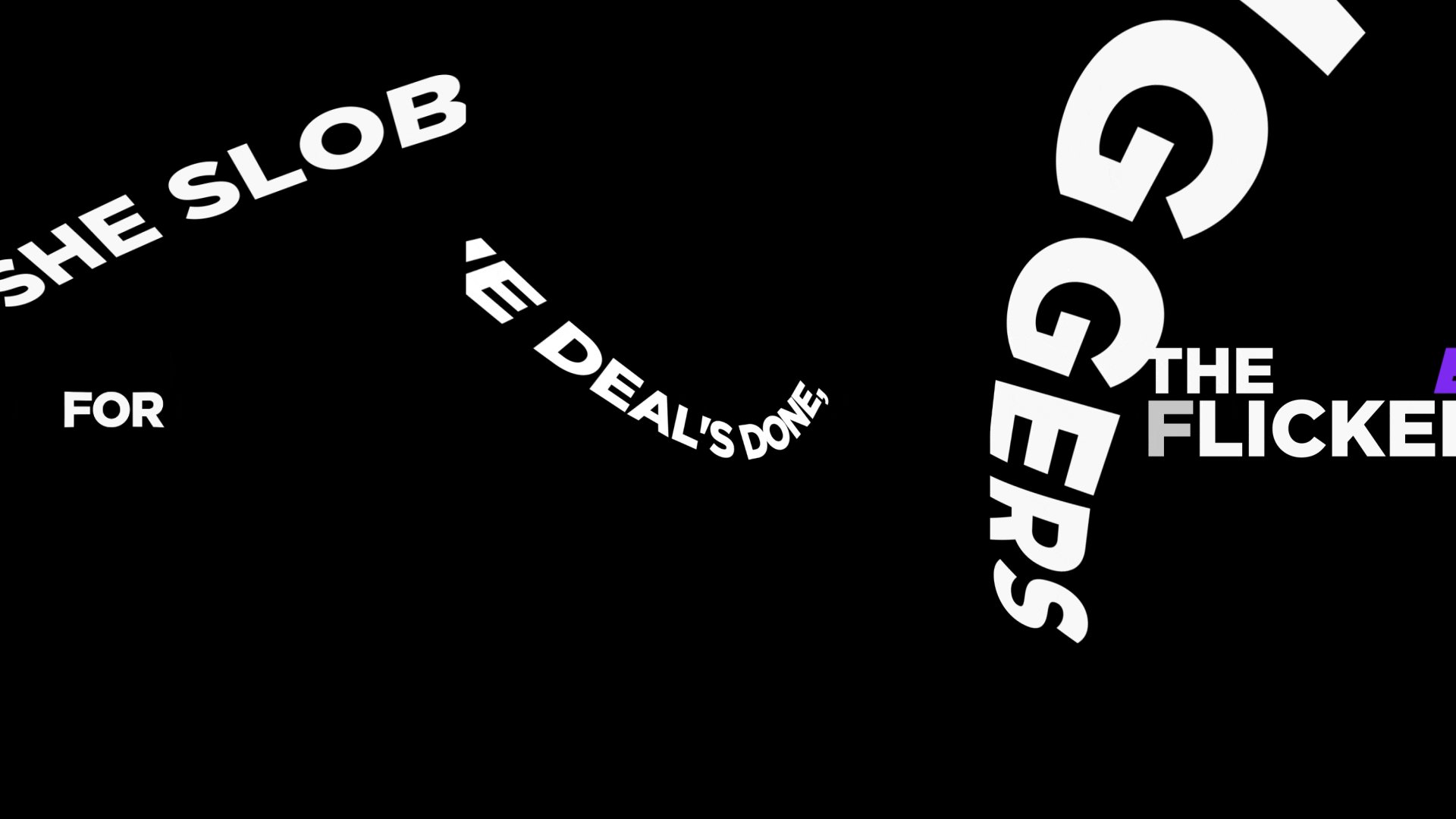
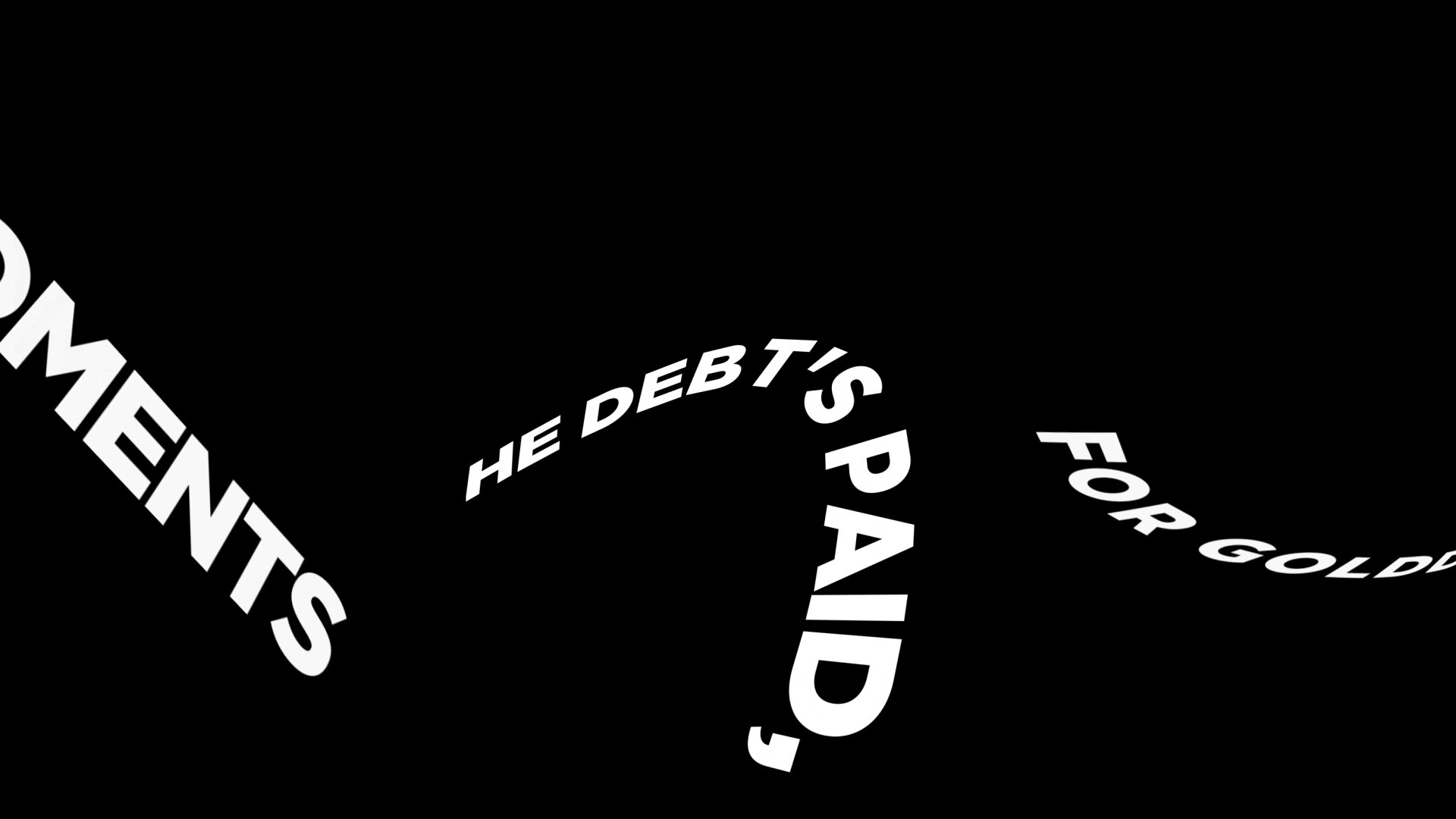
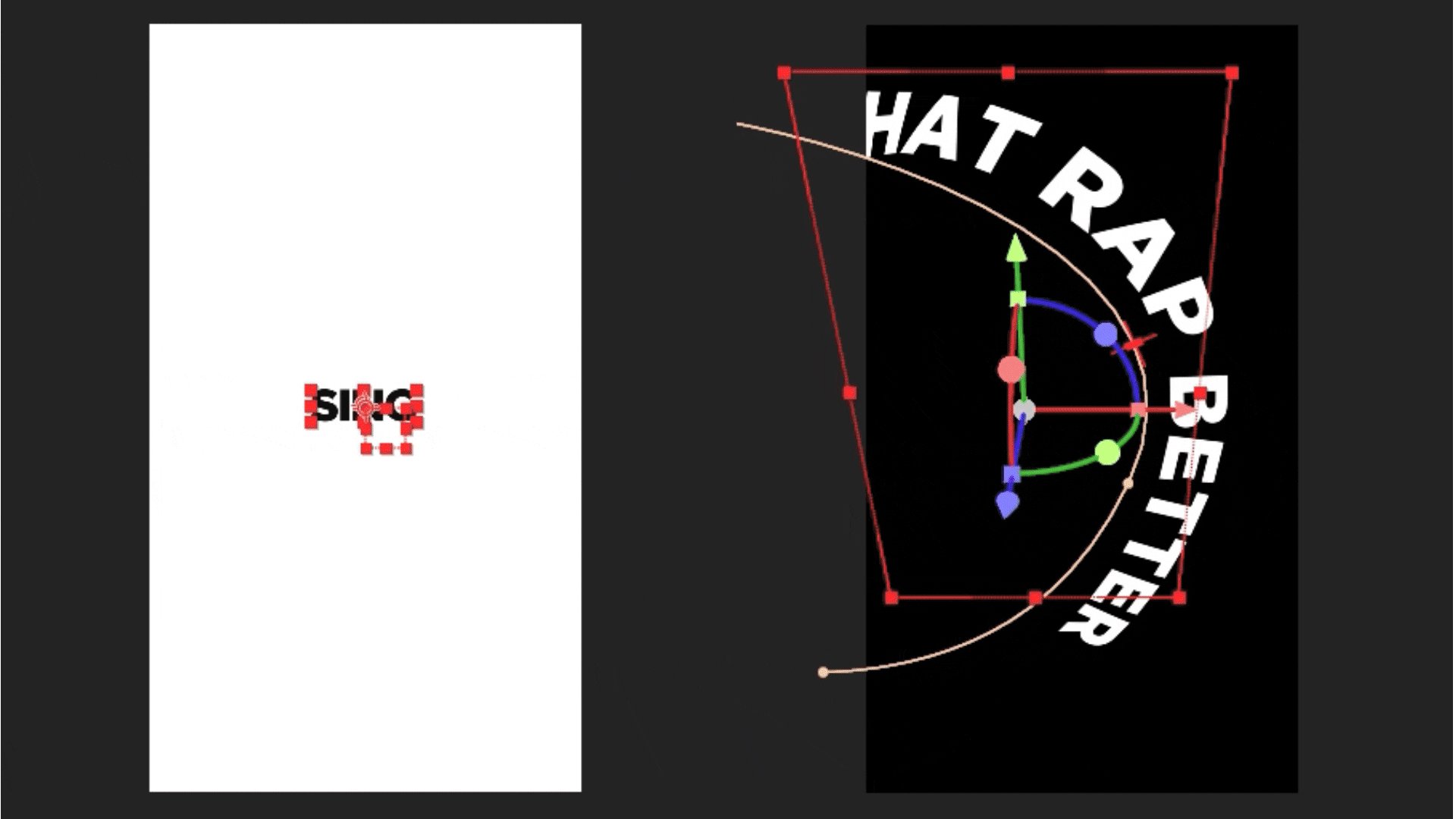
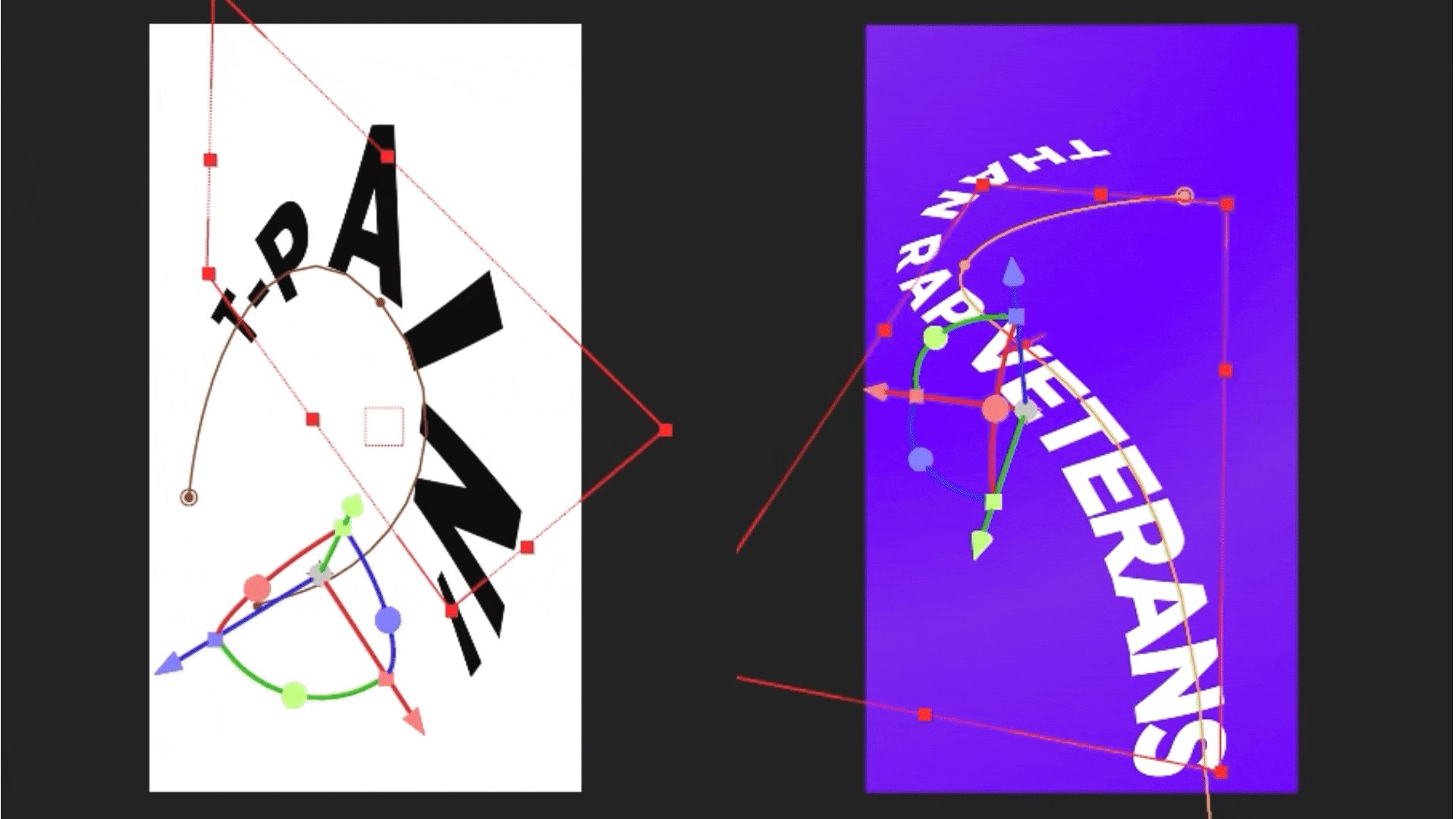
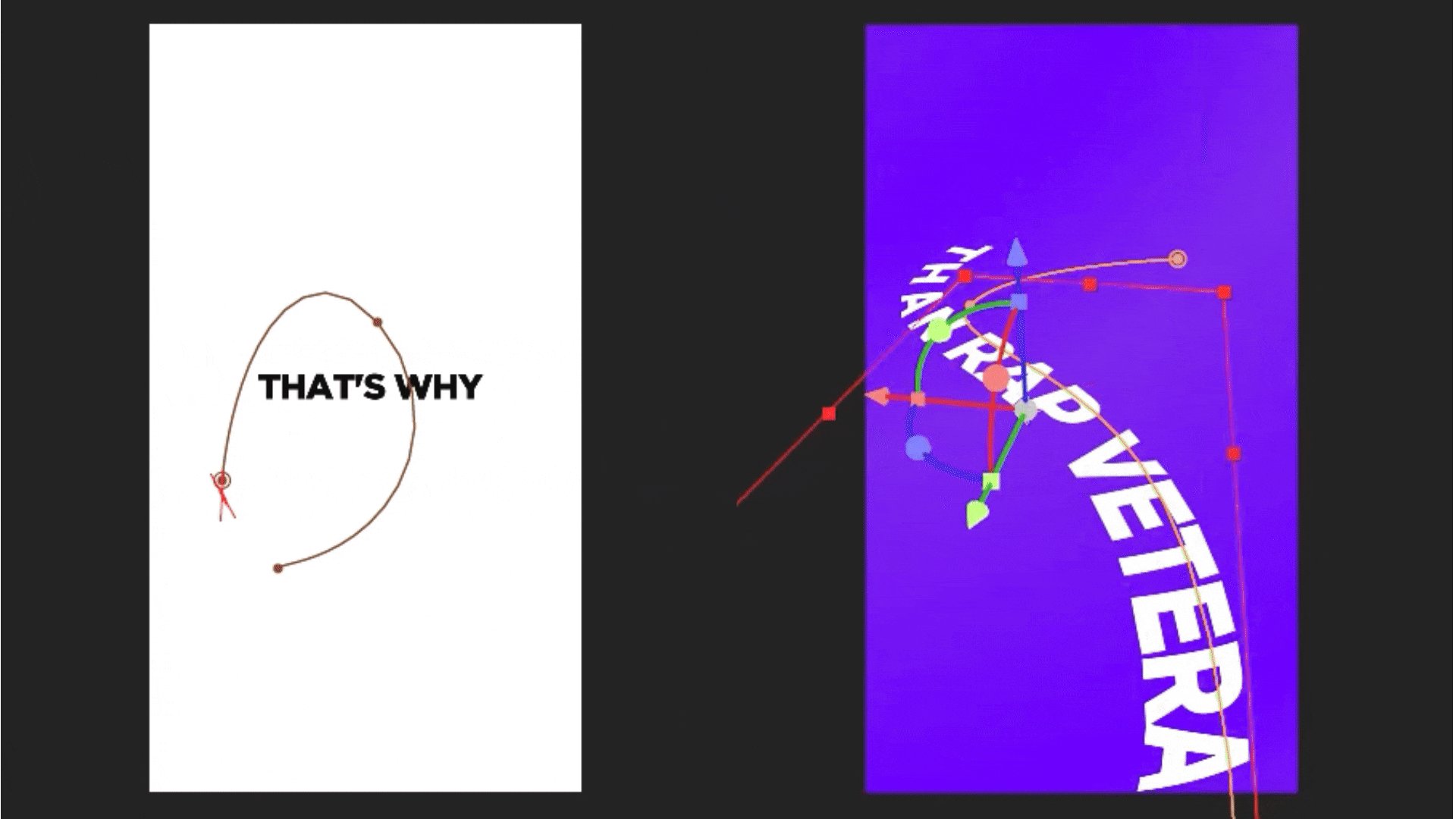
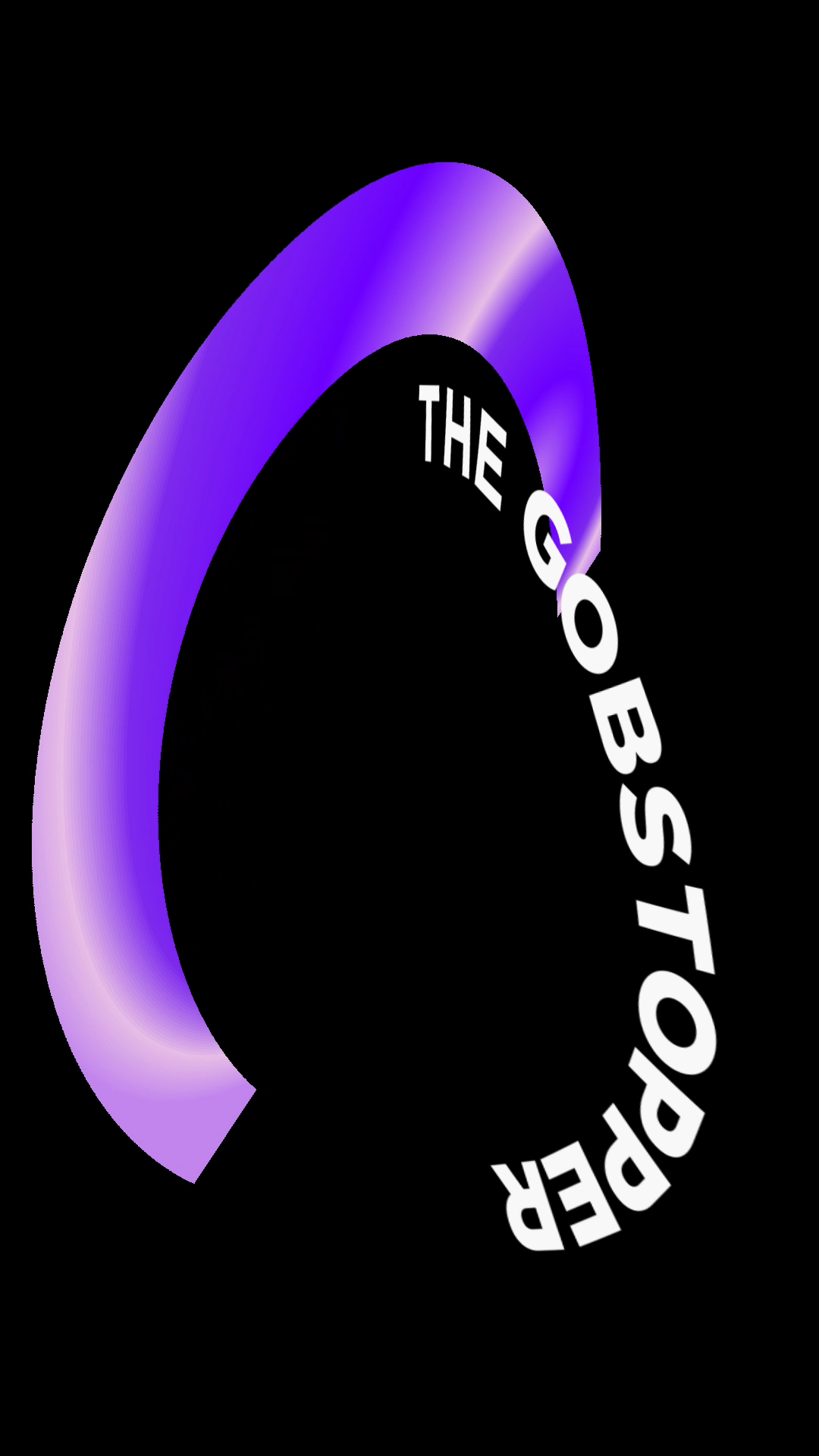
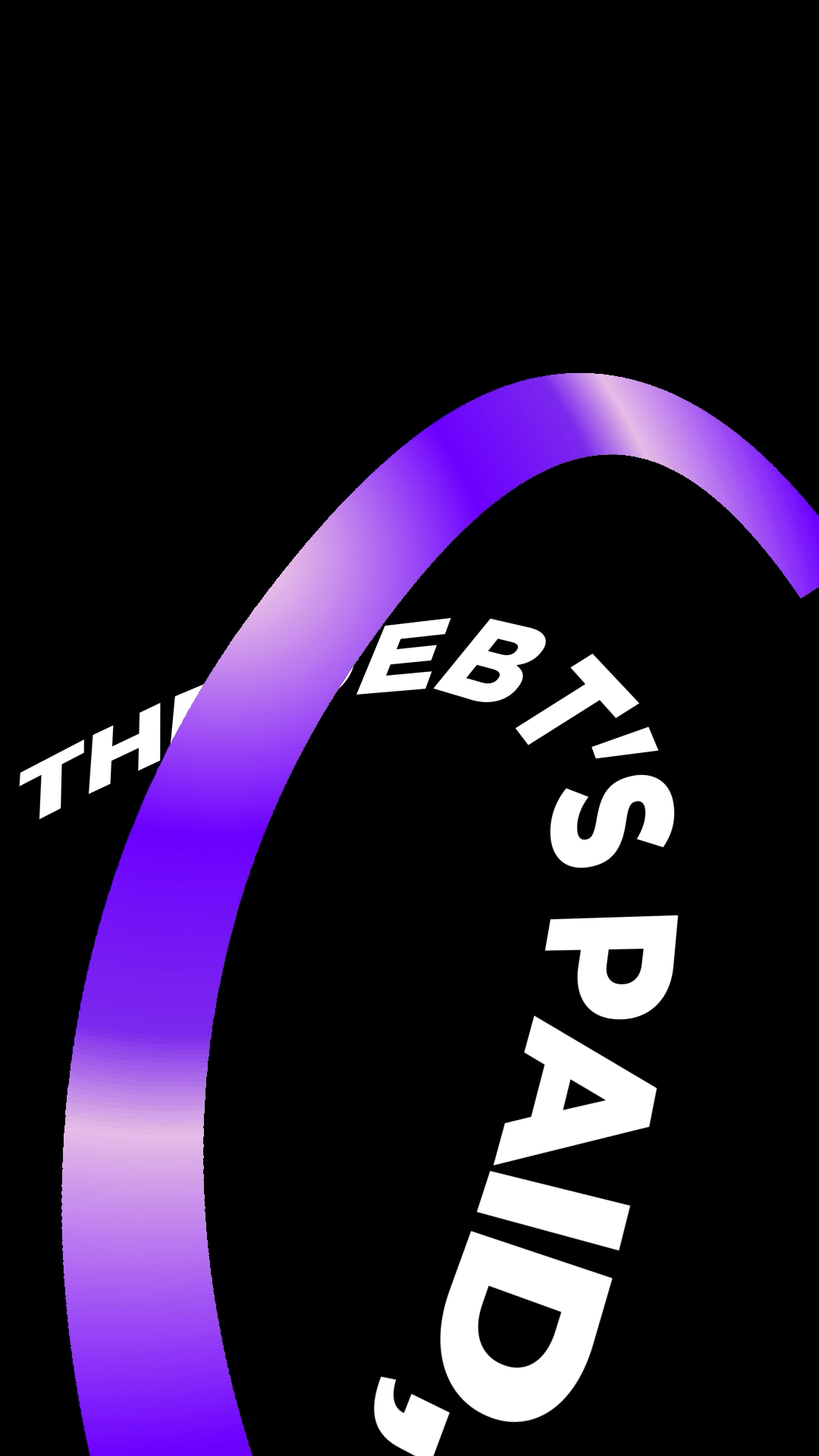
I found the path! ↓

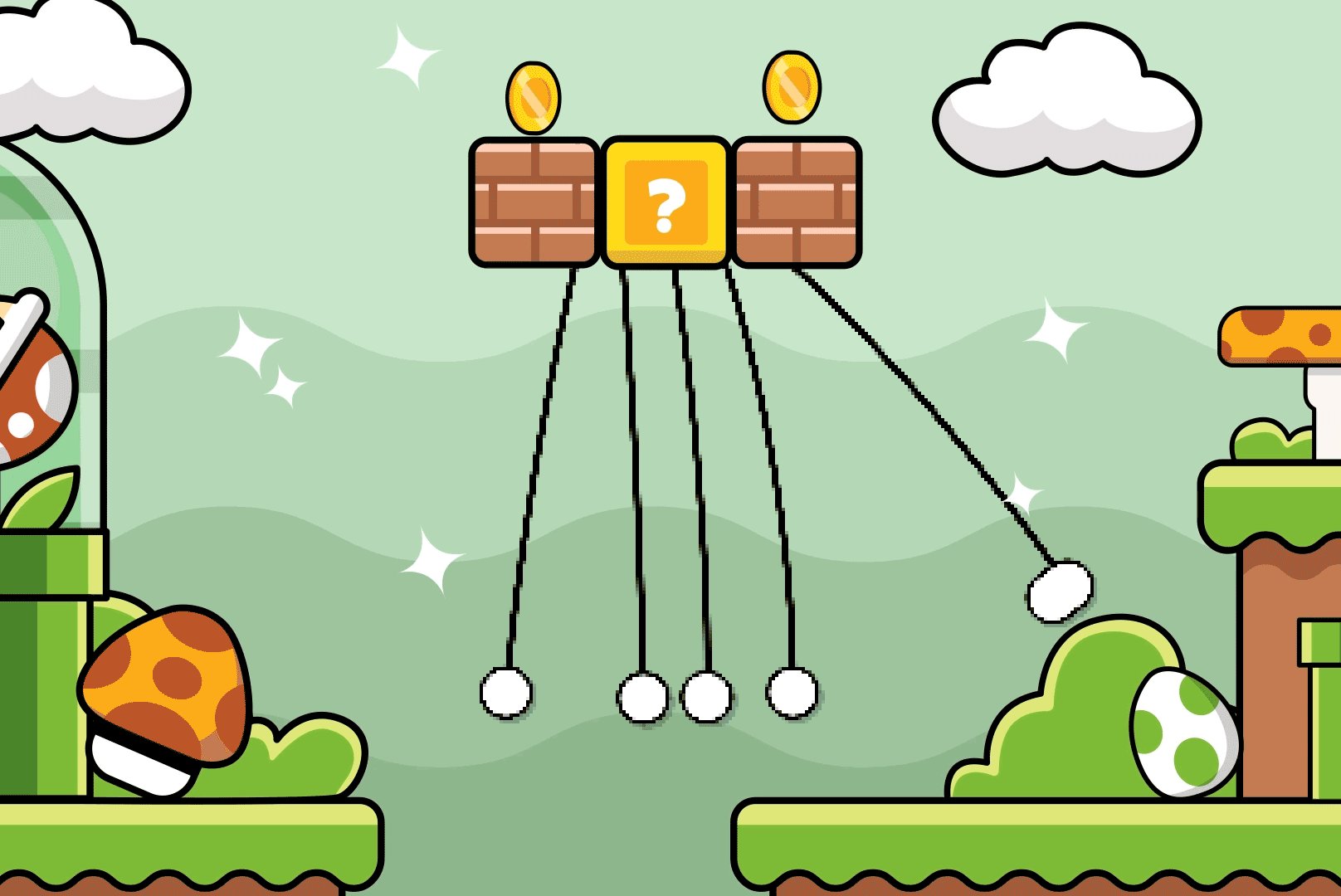
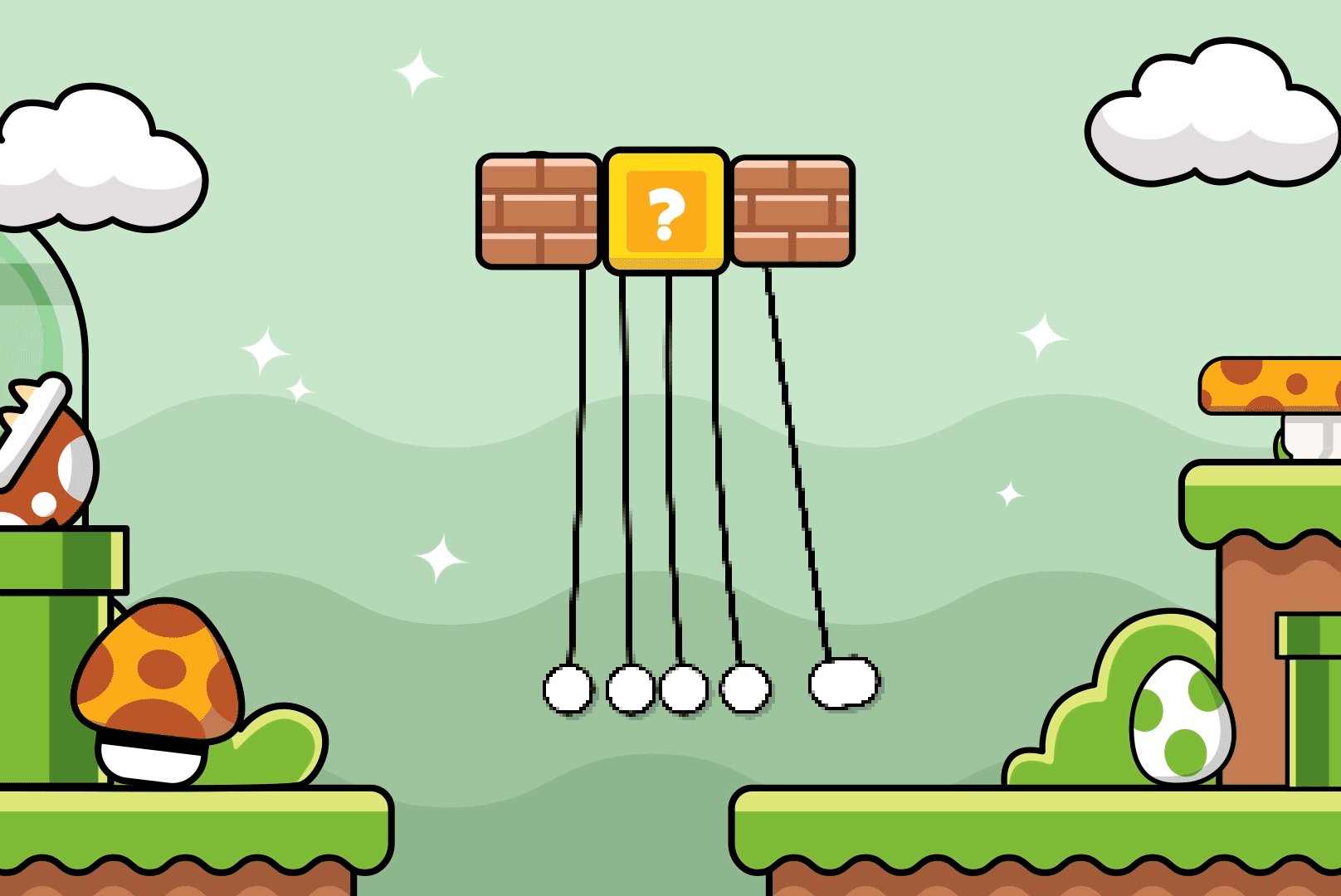
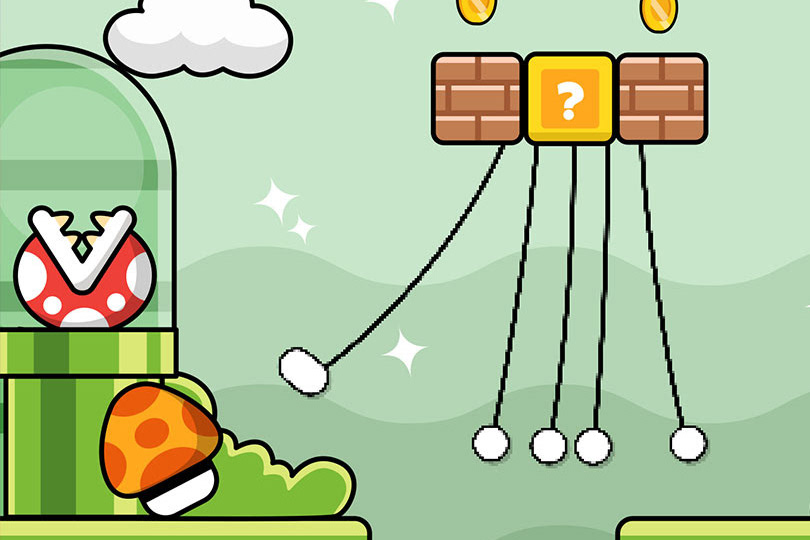
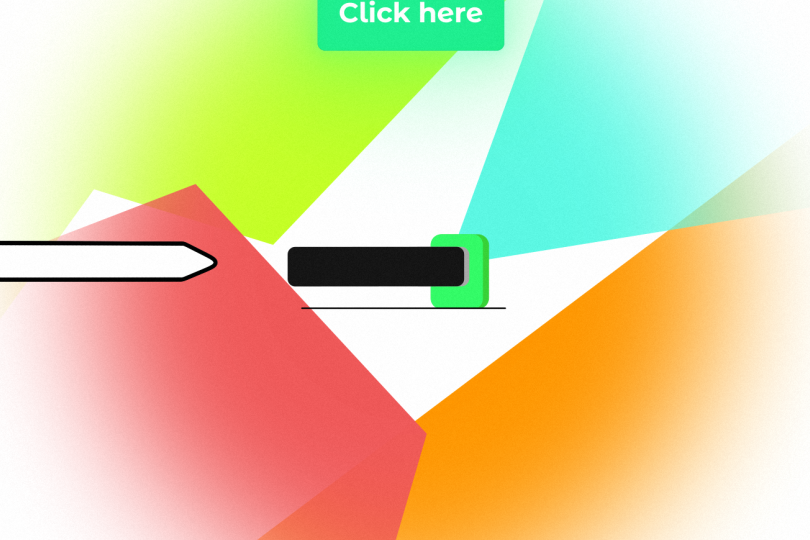
With these paths, I was able to solve both problems at once! Animating these paths was simpler than it seems.
Com esses paths, eu consegui resolver os 2 problemas de uma vez só! Animar esses paths foi mais simples do que parece.
Colorama + Path + Trim Path + Warp = Smoooooth path animations


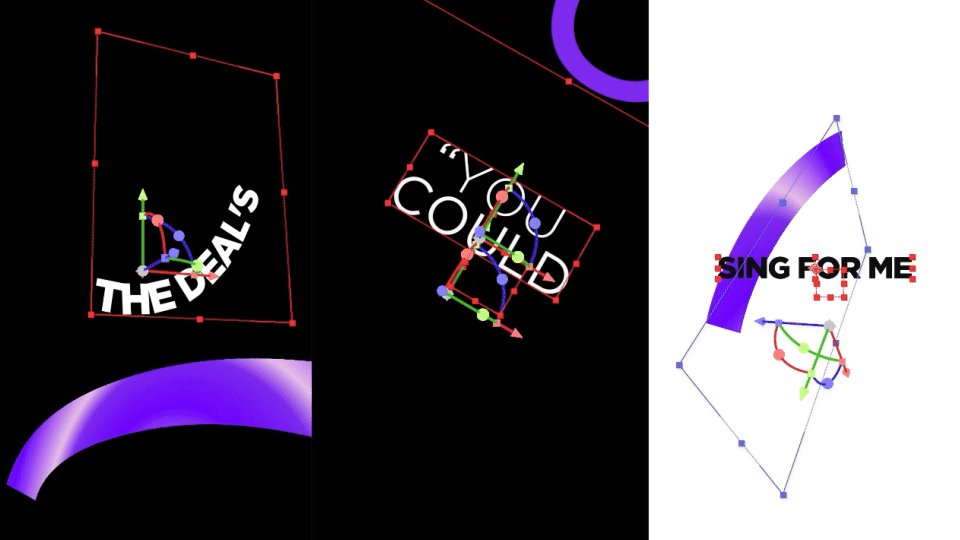
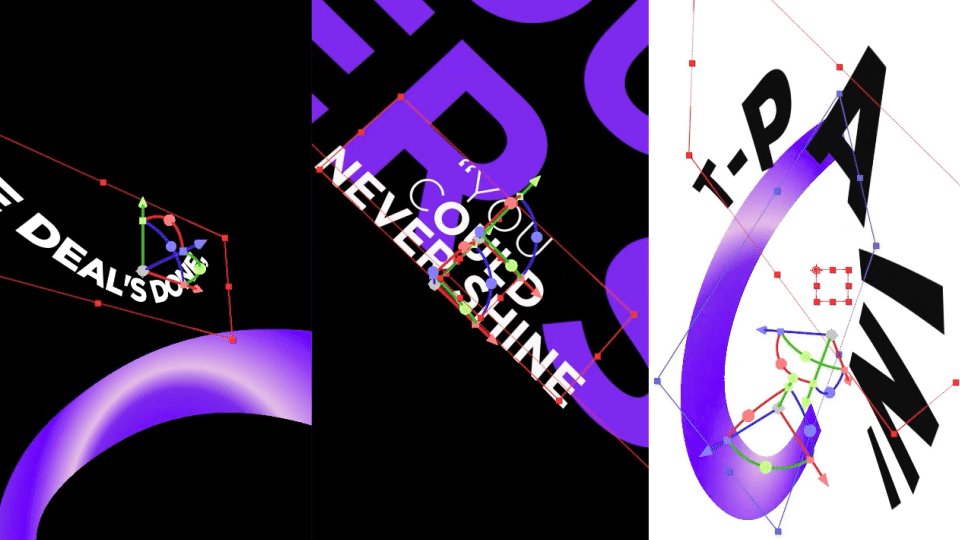
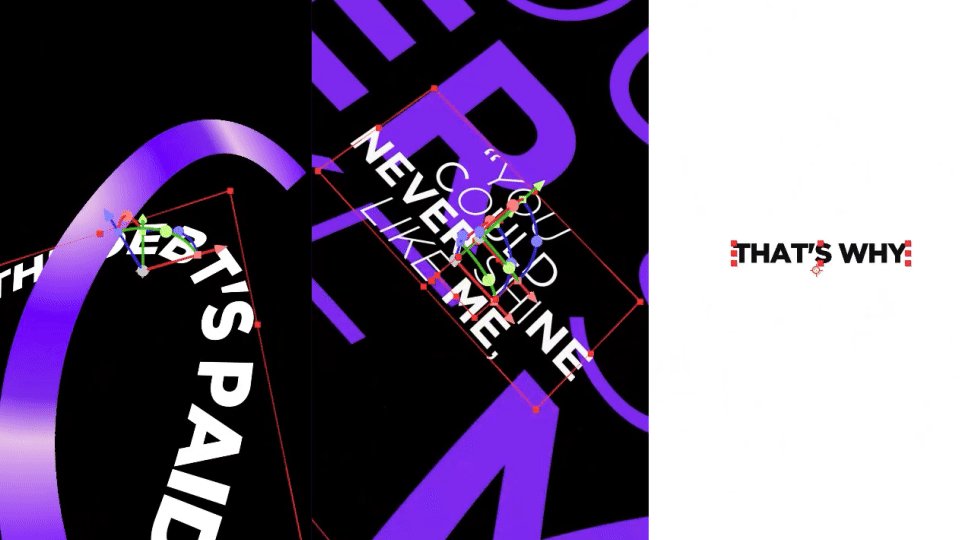
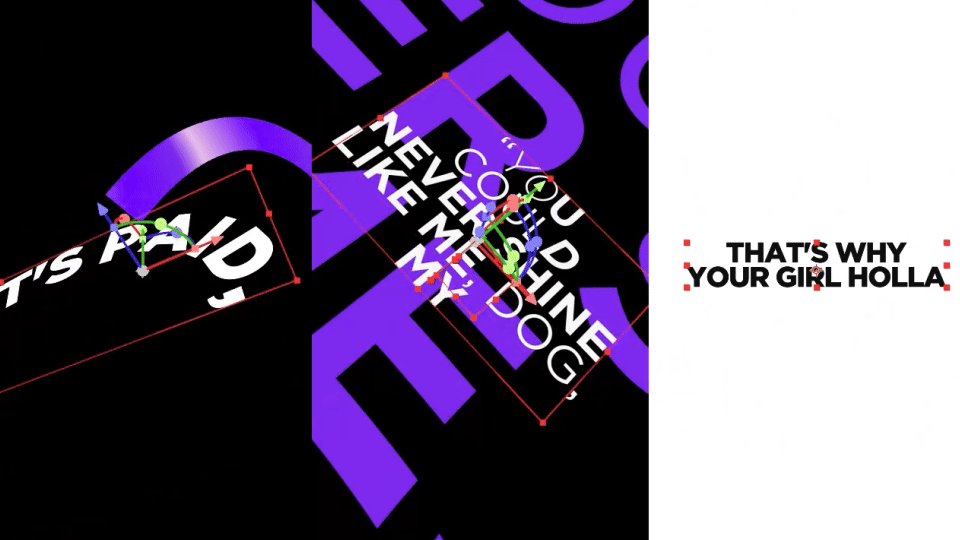
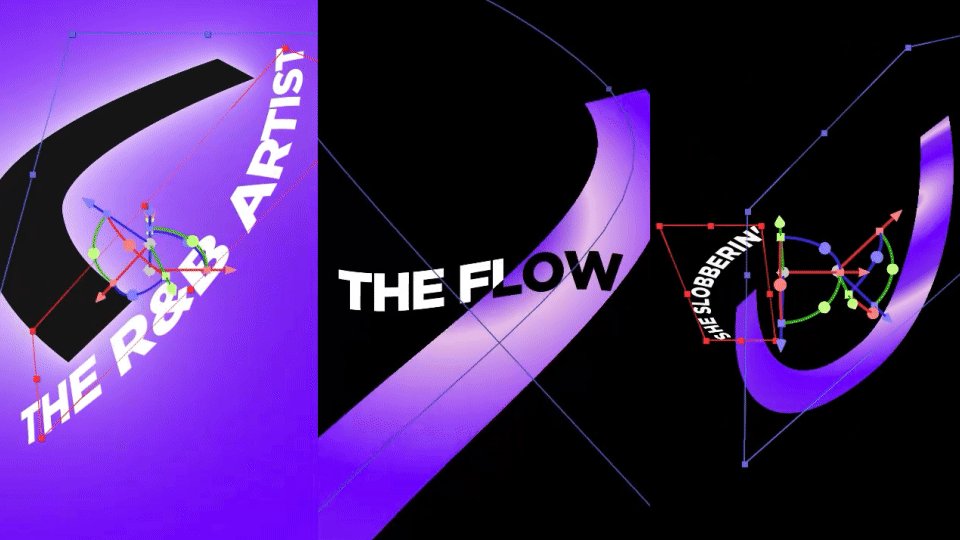
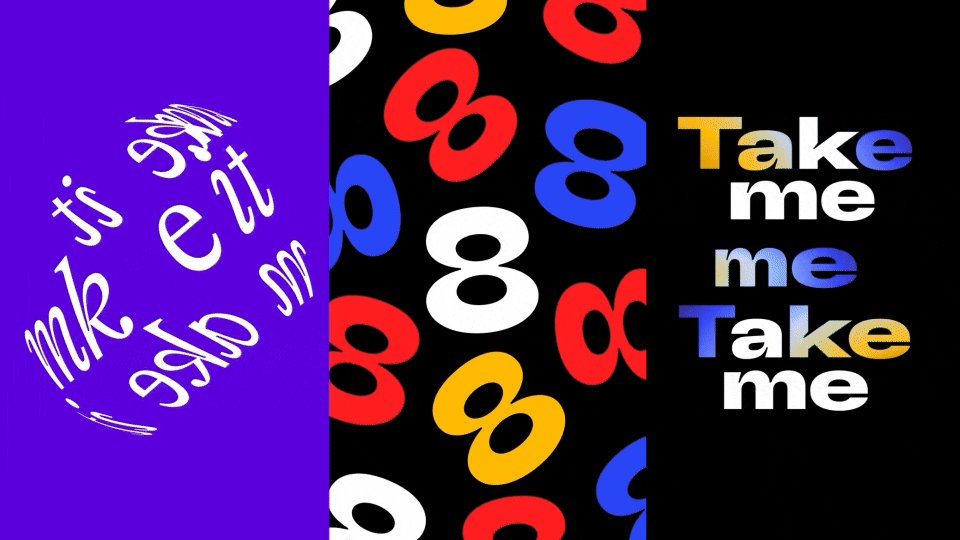
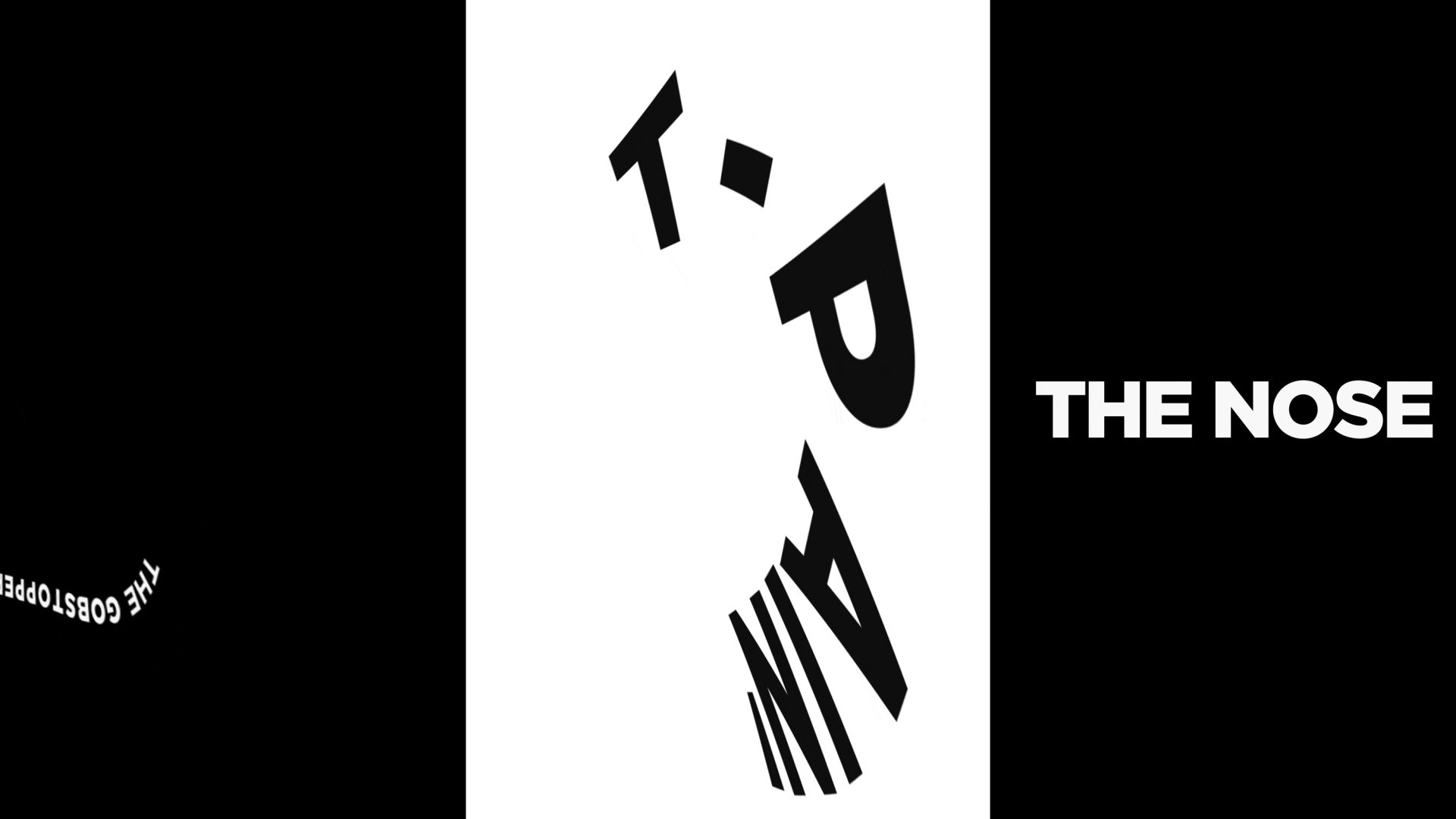
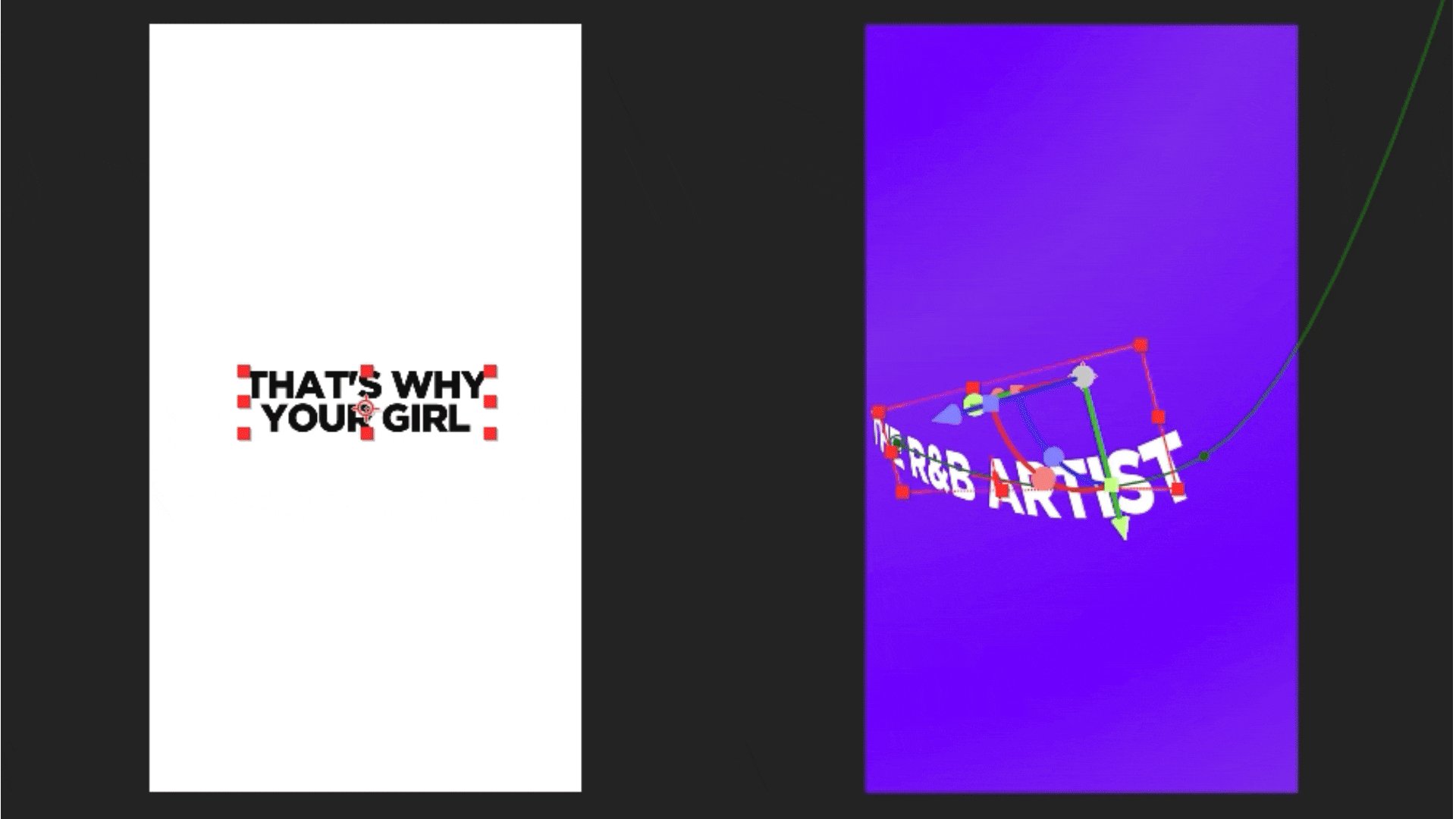
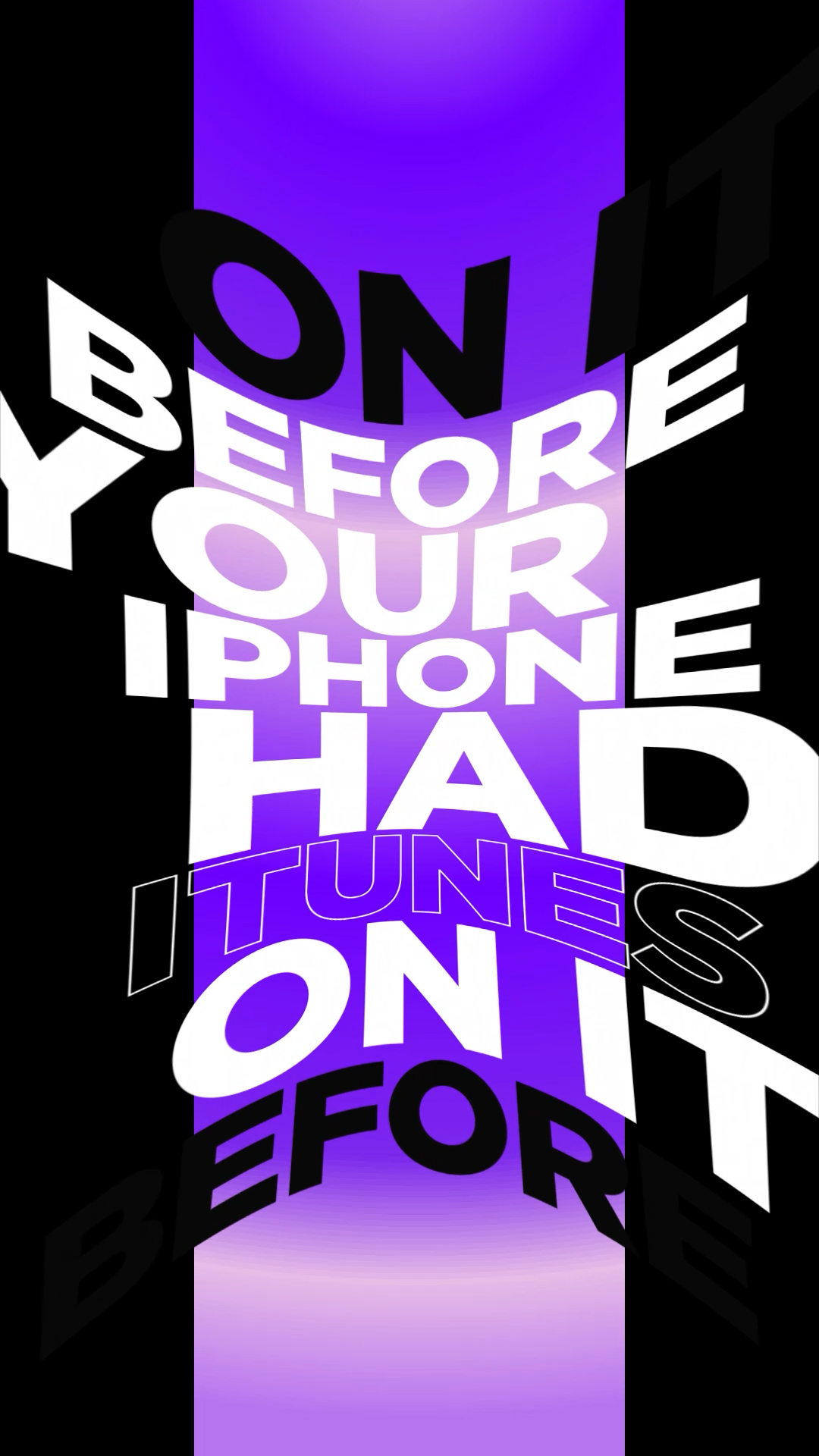
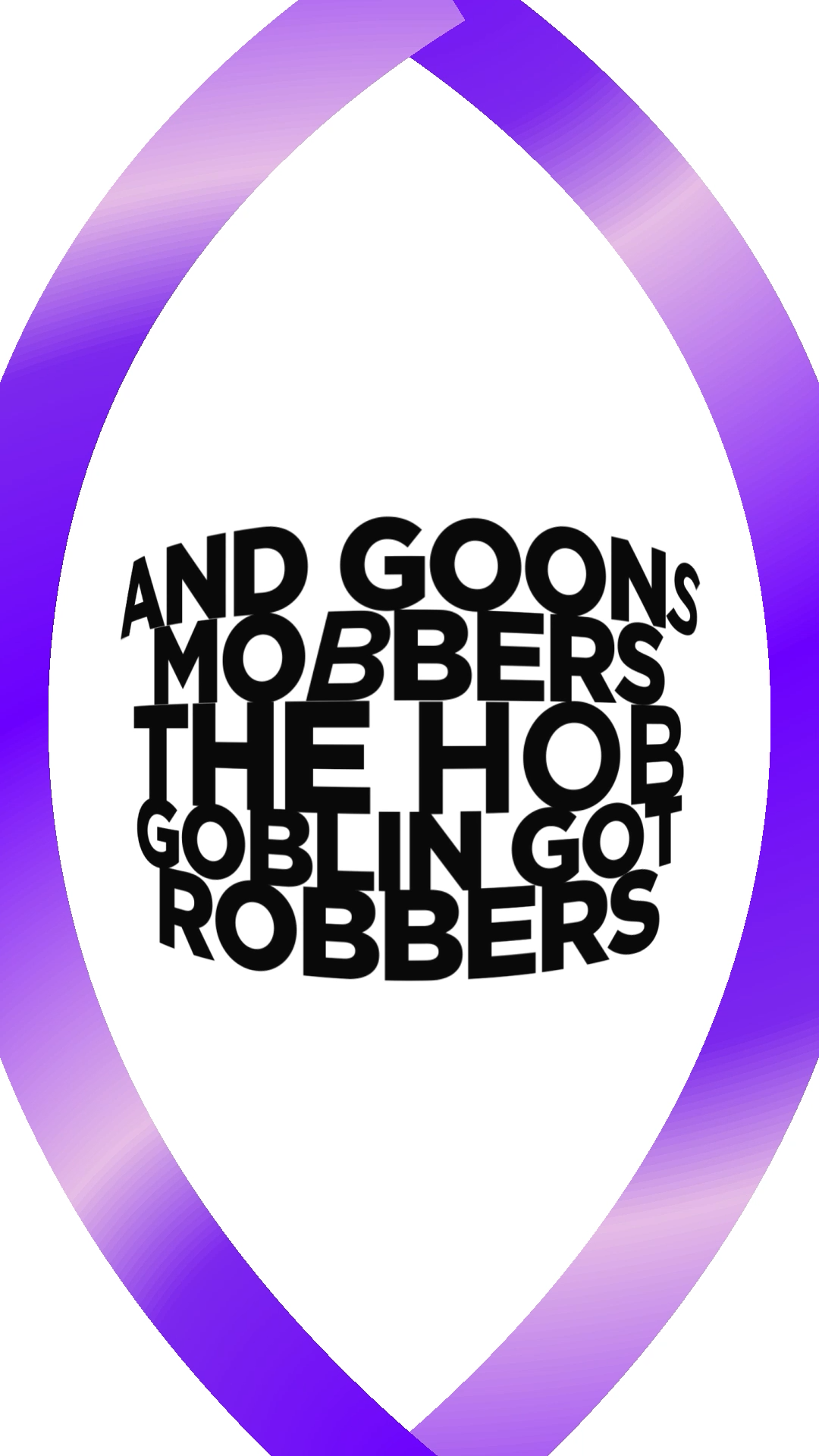
Text animations ↓


The text animations followed the same logic as the path animations—a simple yet powerful combination of position + warp + first margin movement.
As animações de texto seguiram a mesma lógica das animações dos paths, uma combinação simples e poderosa de posição + warp + movimento da margem.

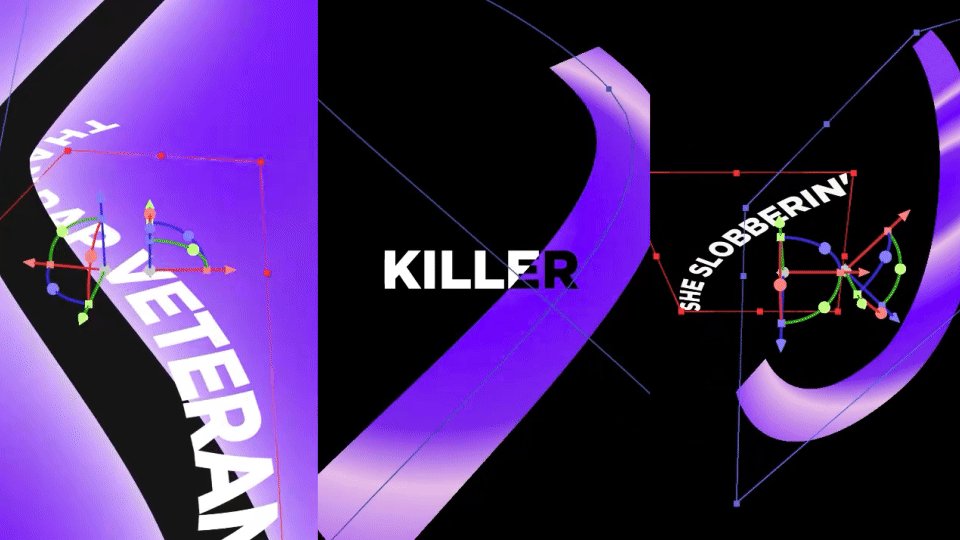
Last but not least: Rhythm
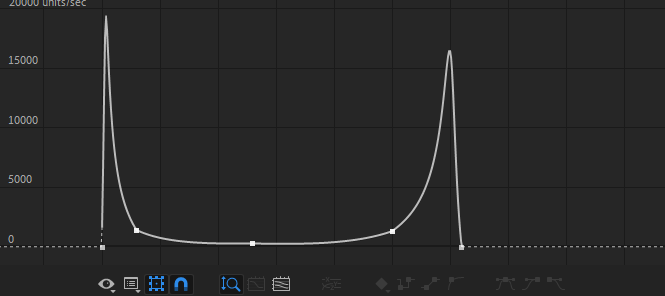
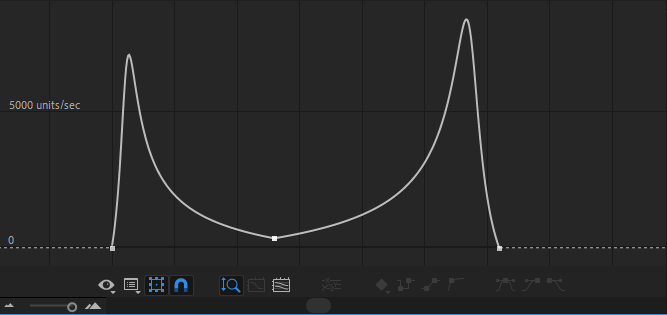
This ↓
Isso ↓


It's better... than this ↓
é melhor....que isso ↓


Can you see the difference?
Consegue perceber a diferença?
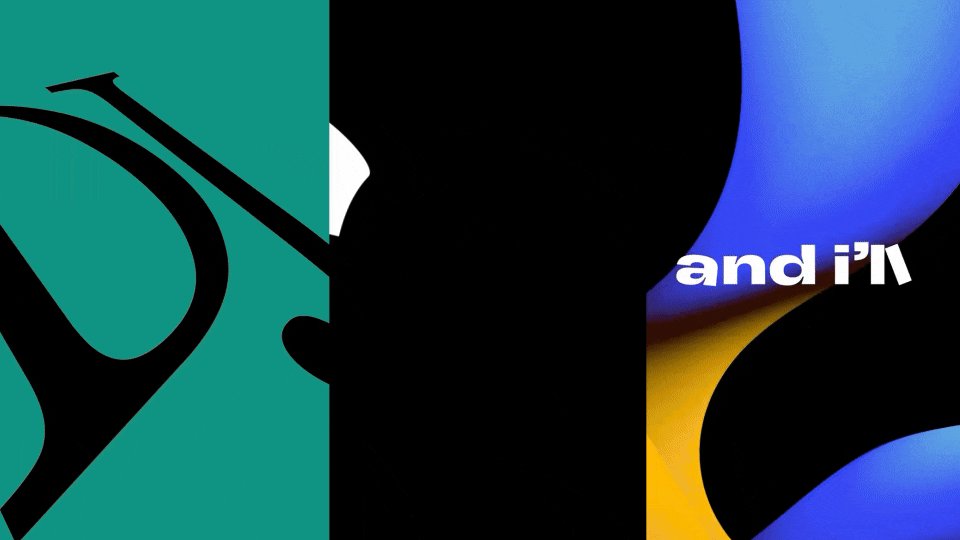
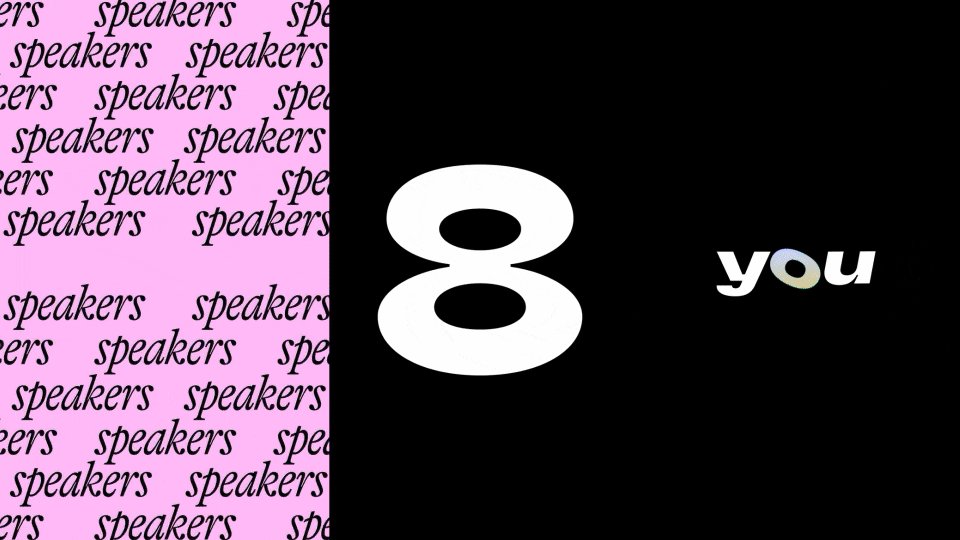
Styleframes ↓

















This is where the rubber meets the road! ↓
Aqui é onde o filho chora e mãe não vê! ↓